Shake my chicken with Pico8...

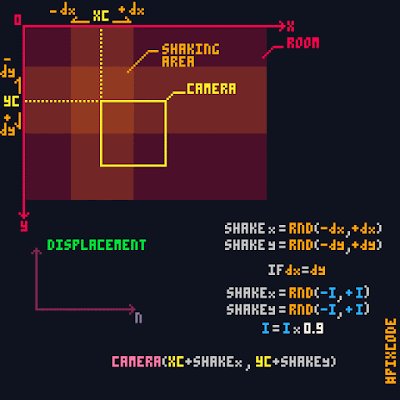
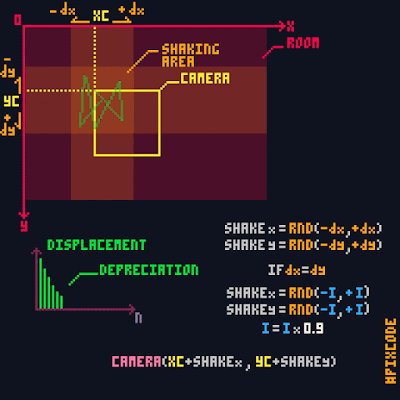
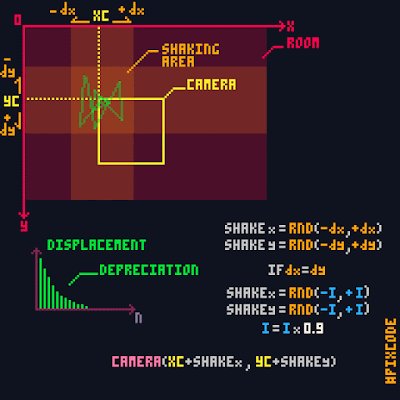
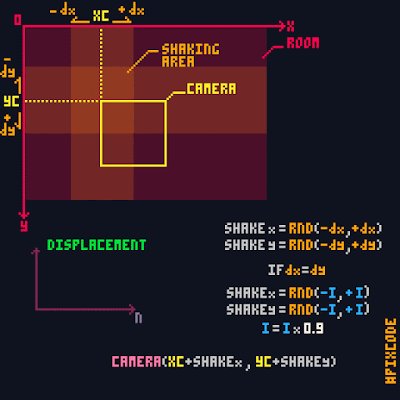
Fig.1 #Pixcode Shake The syntax of the code does not correspond to a particular language. This "code" just allows to understand the process to follow. Fig.2 Do it with Pico8 --Shake my chicken! function _init() intensity=0 end function _update() cls() if btnp(❎) then intensity=5 end end function _draw() shake() spr(1+(time()*5%4),60,60) print(intensity,0,10,15) print("press ❎ to shake",35,80,15) end function shake() local shakex=(rnd({-intensity,intensity})) local shakey=(rnd({-intensity,intensity})) print(shakex,0,17,15) print(shakey,0,24,15) intensity*=0.9 if (intensity<=0.5) intensity=0 camera(shakex,sha...